Membuat logo 3d online gratis

Membuat logo 3d online gratis merupakan judul artikel yang akan admin share kepada kalian, terkait dengan pembuatan desain logo, admin telah membuat beberapa tutorialnya di blog ini kalian bisa lihat dan mempelajarinya, tampilan logo 3d untuk sekarang ini cukup memikat banyak hati bagi orang yang melihatnya jika dibandingkan dengan tampilan logo 2d.
Jika anda mengikuti tren terbaru dalam industri desain logo, Anda mungkin tahu bahwa logo 3d menjadi semakin populer. Logo 3d dinamis dan berdampak tinggi memiliki keunggulan visual yang jelas dibandingkan logo dua dimensi, oleh karena itu banyak desainer yang membuat logo tampak 3d dibandingkan dengan 2d sebagai branding promosi jasa pembuatan logo mereka.
Sebelum membuat logo 3d online kalian perlu ketahui perbedaan antara logo 3d dan logo 2d, ketika kalian menggambar dalam 2d (dua dimensi), tentu anda menggambar sketsa di atas kertas tanpa memberi kesan volume dan hal yang terpenting adalah lebar dan tinggi objek . Akan tetapi ketika anda menggambar dalam 3d, maka kamu akan memasuki dimensi ketiga yaitu kedalaman atau volume objek.
Pelajari Juga :
Gambar 3d akan membuat gambar lebih realistis. Gambar 3d mencakup proses duplikasi relief dan jarak serta menjaga proporsinya tetap sama seperti aslinya, seperti saat menggambar wajah. Dalam membuat desain logo 3d dibutuhkan kemampuan melihat sudut pandang desain dari berbagai sisi serta dibutuhkan kemampuan dan keterampilan menggambar yang baik.
Sebagai elemen penting dari merek, logo membuat bisnis kalian lebih menonjol dan berkesan. Oleh karena itu, jika ingin merek atau brand bisnis kamu ingin dikenal di pasaran, kalian perlu meluangkan waktu untuk membuat desain logo. Dulu, orang harus menyewa tenaga profesional untuk mendapatkan logo yang unik dan keren. Namun, setelah banyak alat desain logo tersebar di Internet baik secara online dan offline, semua orang dapat dengan mudah membuat logonya sendiri.
Pada artikel ini admin akan memberikan tutorial membuat logo dengan menggunakan aplikasi desain grafis coreldraw, dan tutorial ini akan dibahas dalam beberapa tahap pembuatan sehingga kalian lebih mudah mengerti dan dapat membuat desain logo sendiri.

Sebagai elemen penting dari merek, logo membuat bisnis kalian lebih menonjol dan berkesan. Oleh karena itu, jika ingin merek atau brand bisnis kamu ingin dikenal di pasaran, kalian perlu meluangkan waktu untuk membuat desain logo. Dulu, orang harus menyewa tenaga profesional untuk mendapatkan logo yang unik dan keren. Namun, setelah banyak alat desain logo tersebar di Internet baik secara online dan offline, semua orang dapat dengan mudah membuat logonya sendiri.
Pada artikel ini admin akan memberikan tutorial membuat logo dengan menggunakan aplikasi desain grafis coreldraw, dan tutorial ini akan dibahas dalam beberapa tahap pembuatan sehingga kalian lebih mudah mengerti dan dapat membuat desain logo sendiri.
Tahap Pembuatan Membuat logo 3d online
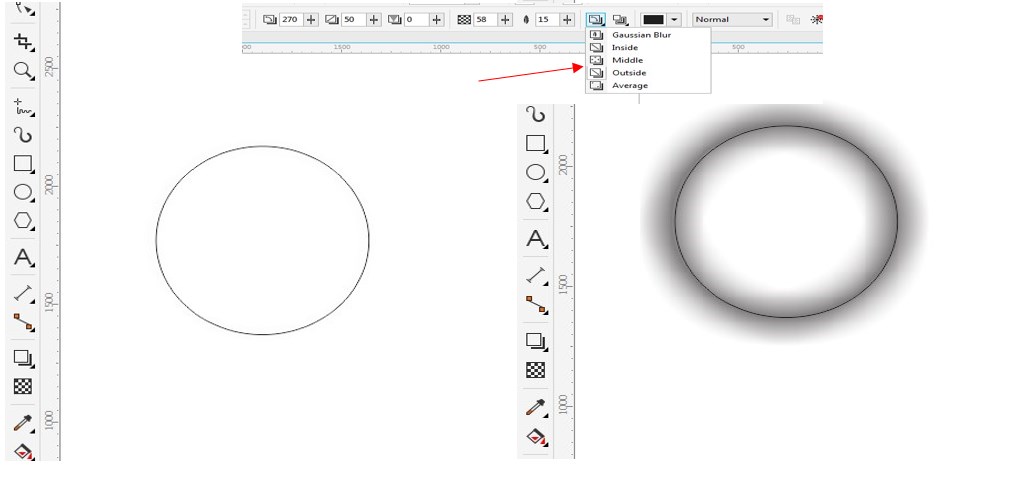
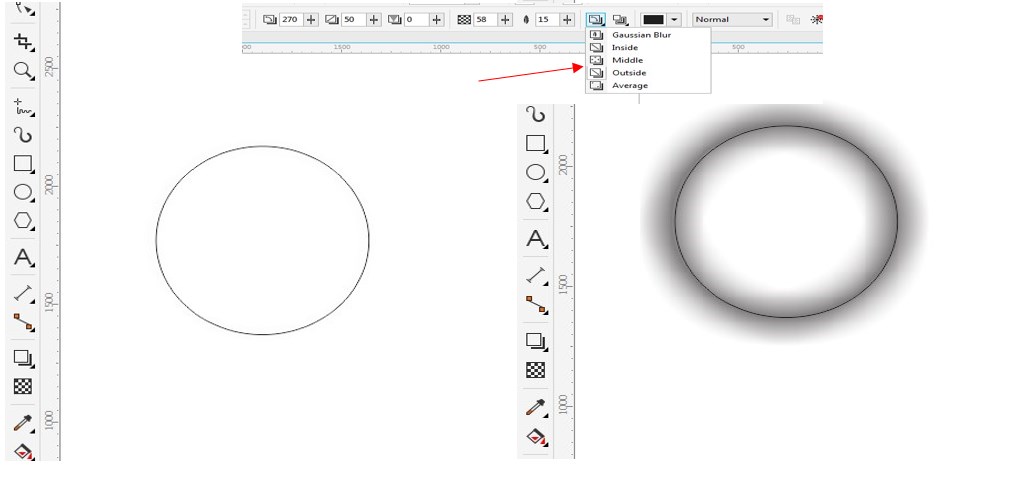
Tahap Pertama
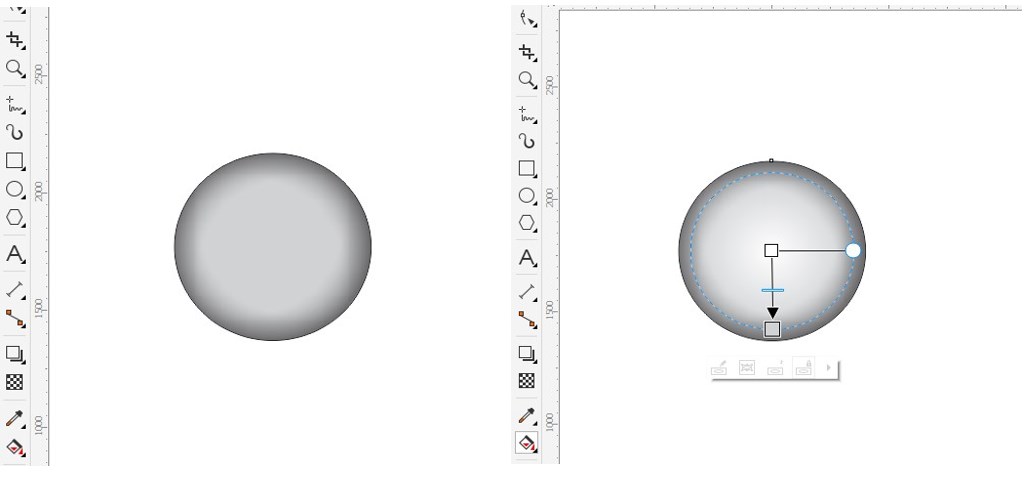
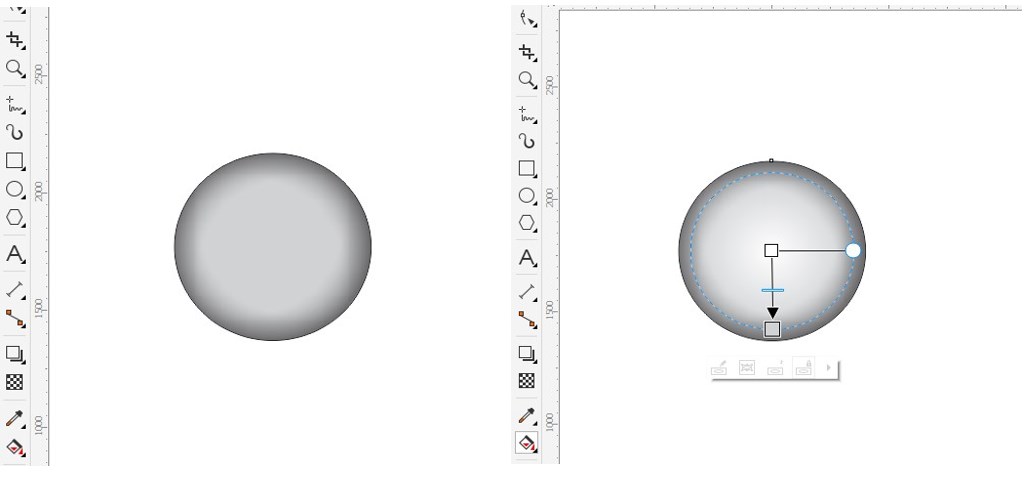
- Buat lingkaran dengan ellipse tool
- Buat shadow menggunakan drop shadow tool

Tahap kedua

- Klik semua objek kemudian tekan Ctrl + K pada keyboard, agar objek lingkaran dan shadow terpisah
- Powerclip objek shadow kedalam lingkaran
- Beri warna lingkaran menjadi abu-abu
- Buat gradasi dengan warna putih

Tahap Ketiga

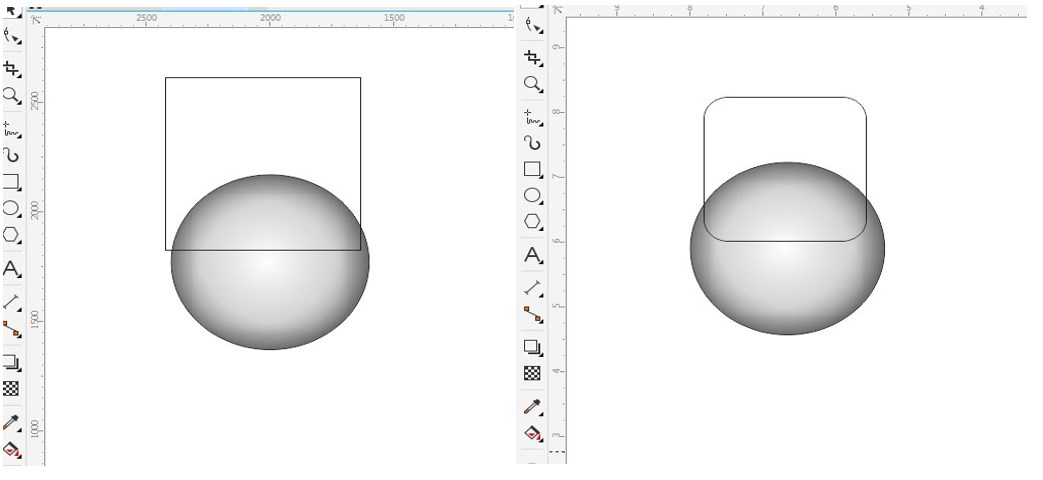
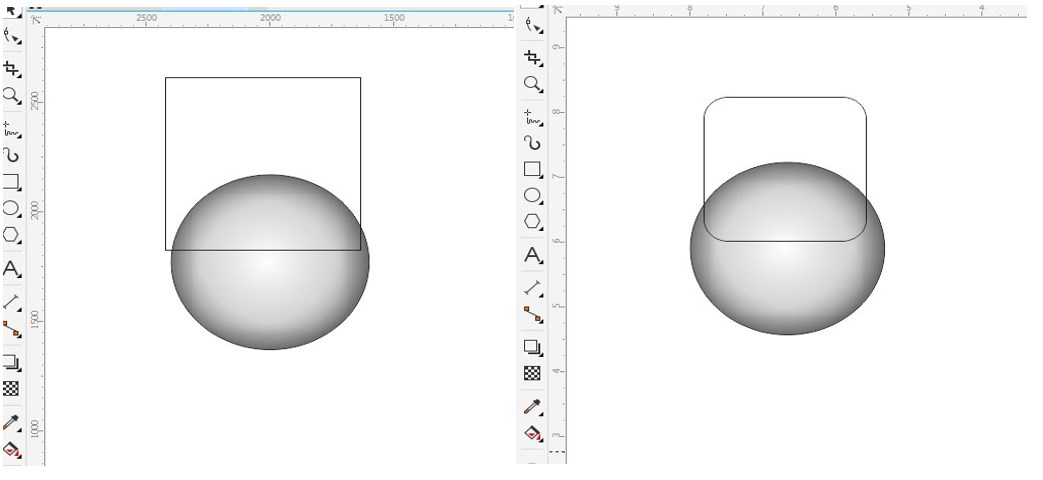
- Buat persegi menggunakan rectangle tool
- Buat sudut persegi menjadi lancip dengan cara pilih menu windows > dockers > fillet/scallop/chamfer > tentukan besar lancip pada persegi

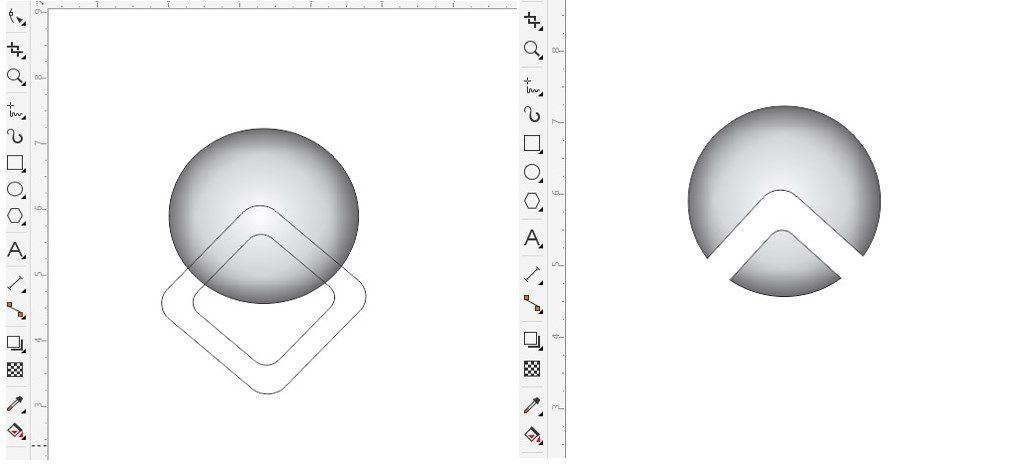
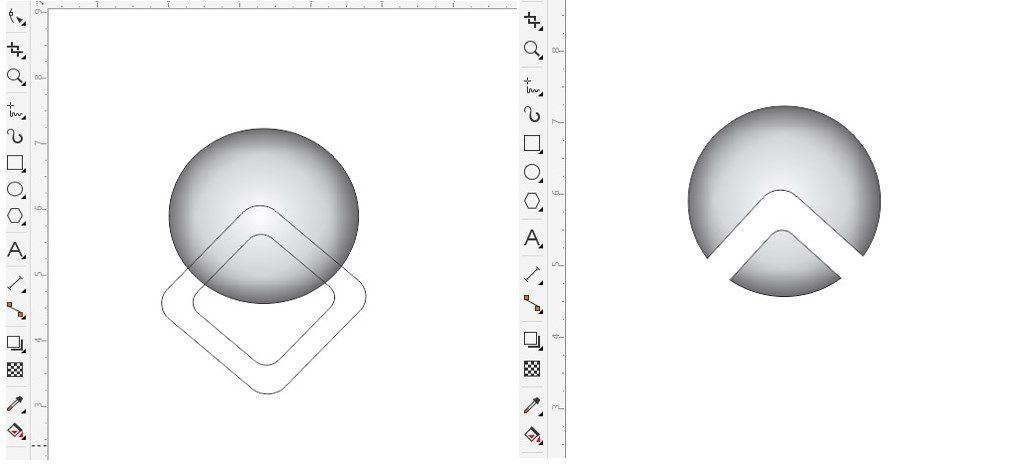
Tahap Keempat

- Letakkan objek persegi sesuai pada gambar di bawah
- Copy dan paste hingga menjadi dua, atur ukuranya kemudian pilih menu weld agar kedua objek dapat menyatu
- Klik semua objek dan pilih menu trim, kemudian hapus objek persegi dan hasilnya seperti pada gambar ini
Pelajari Juga :

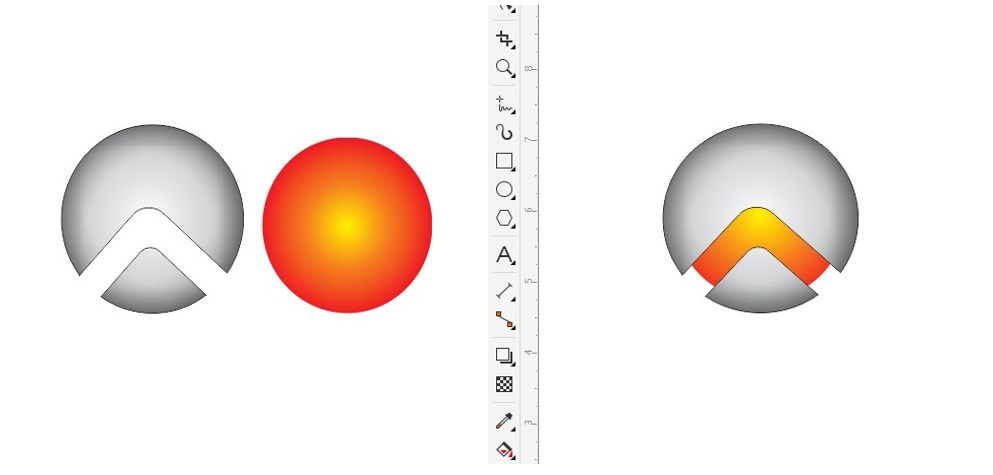
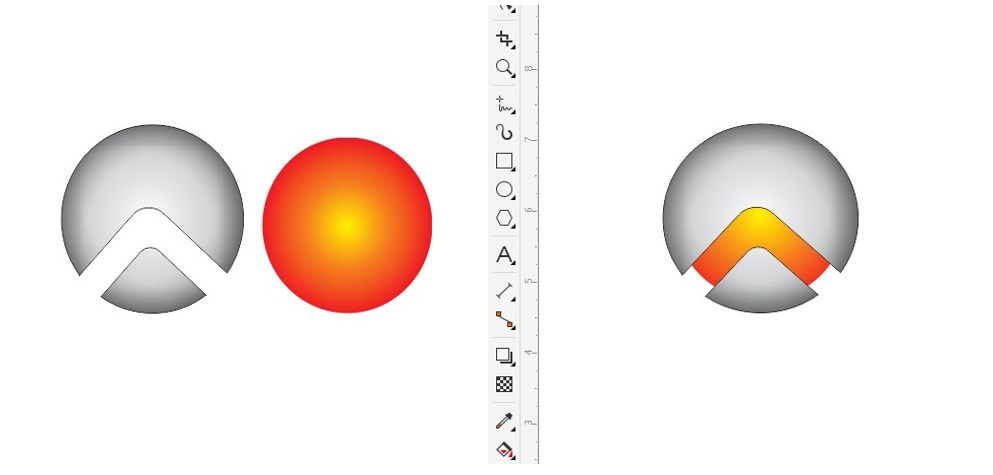
Tahap Kelima

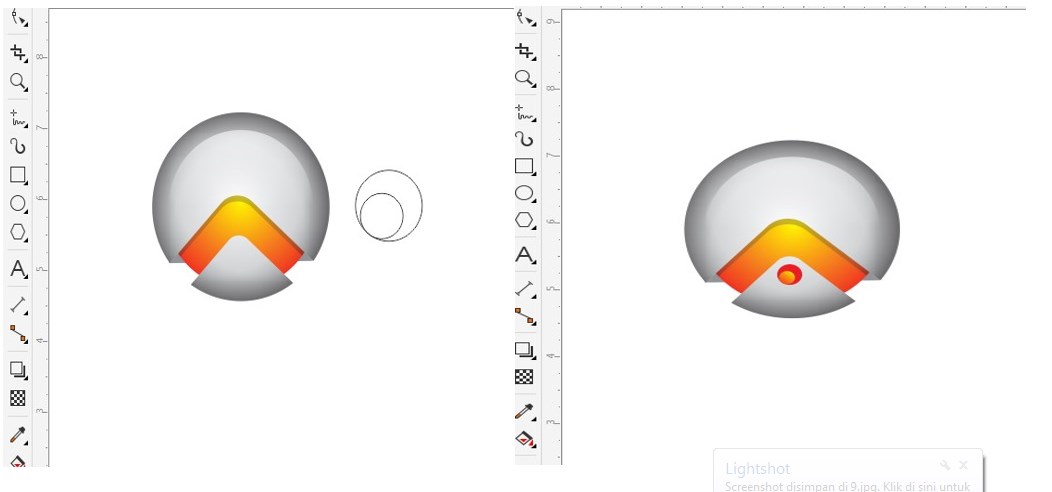
- Buat lingkaran dan beri warna merah
- Beri gradasi dengan tipe radial dan gunakan warna kuning
- Letakkan lingkaran tersebut pada objek pertama
- Untuk membuat objek berada di bawah objek lain tekan Ctrl + page down

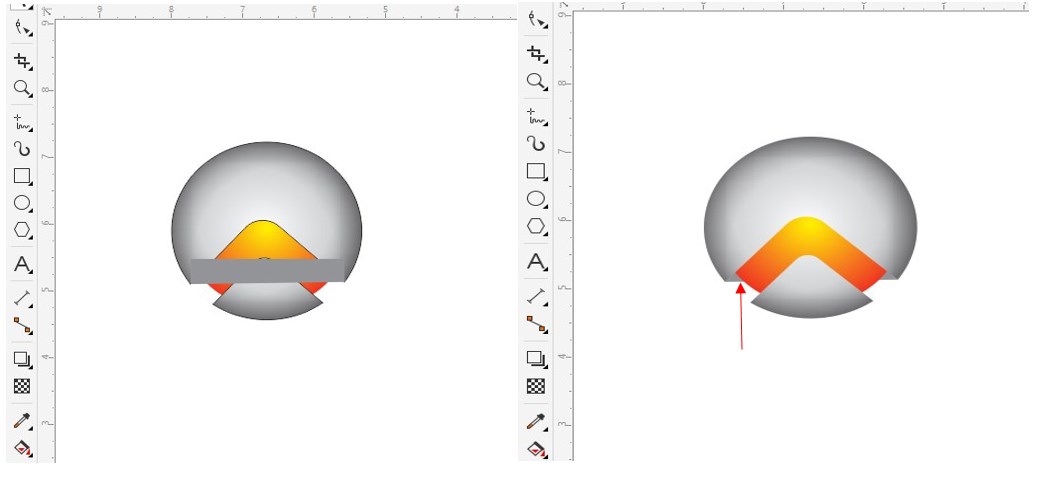
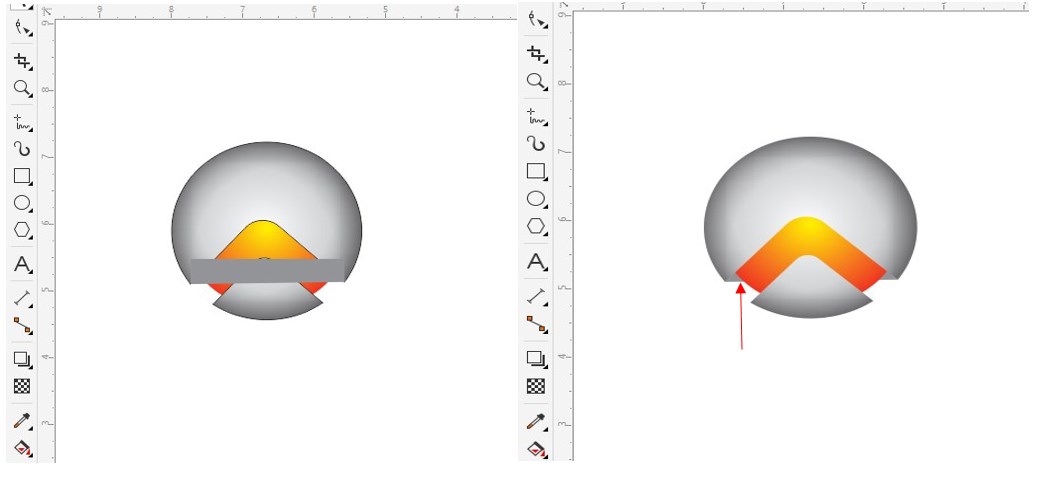
Tahap Keenam

- Buat persegi panjang dan tempatkan sesuai pada contoh di bawah
- Tekan Ctrl + page down untuk membuatnya berada di bawah objek lain

Tahap Ketujuh

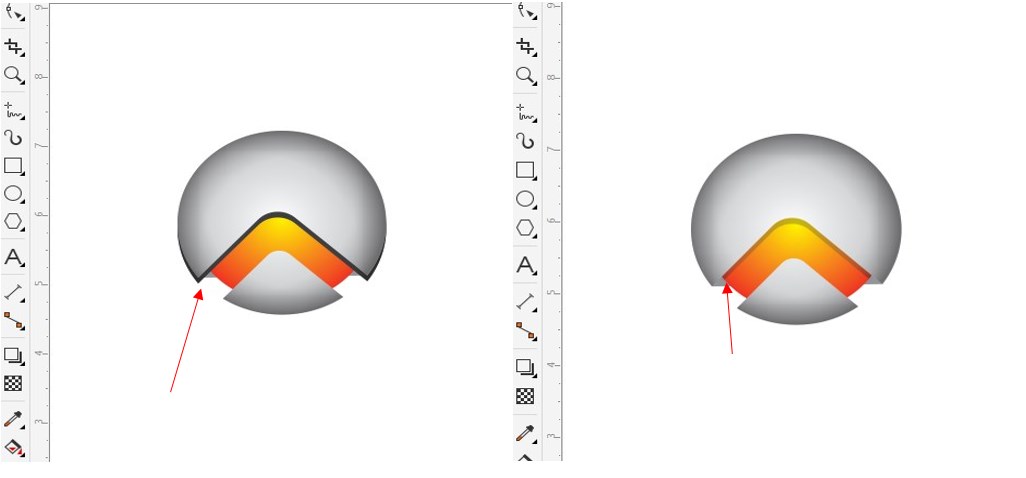
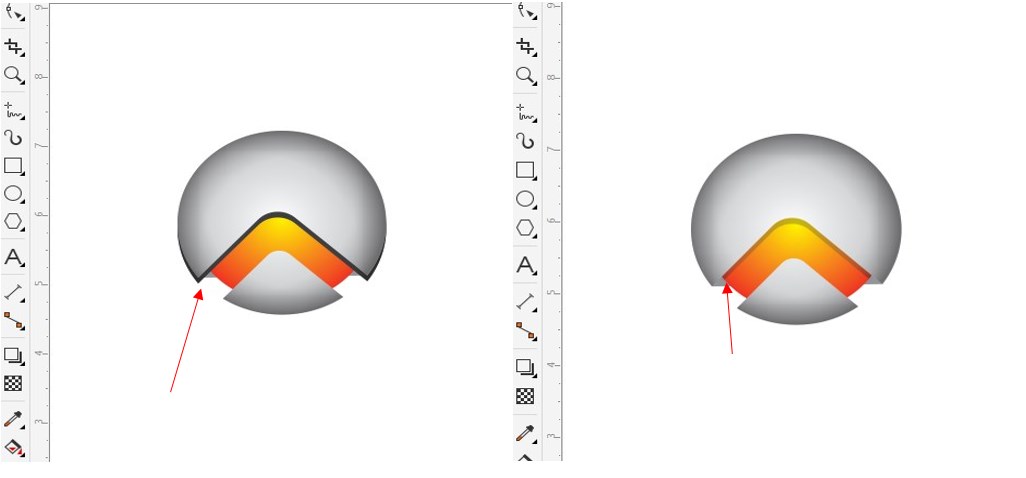
- Copy objek kalian, kemudian hapus bagian bawahnya
- Untuk bagian atasnya ditempatkan seperti pada gambar dan beri warna hitam

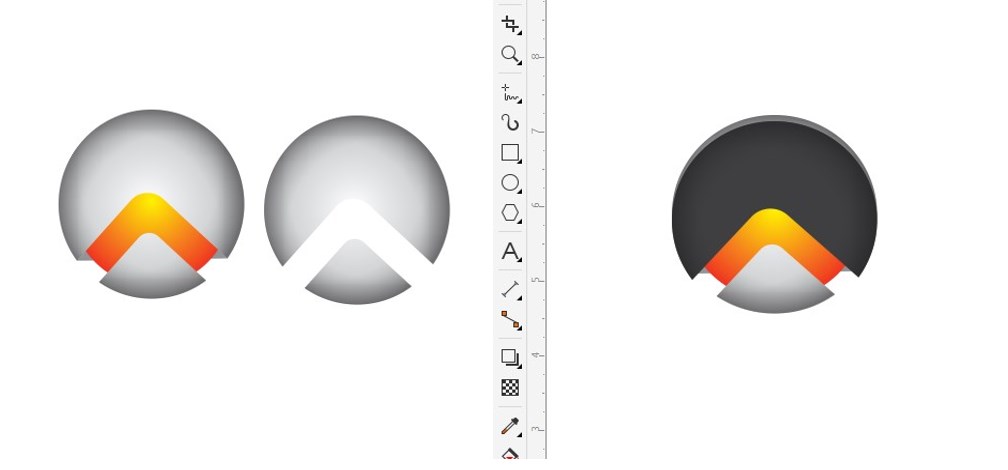
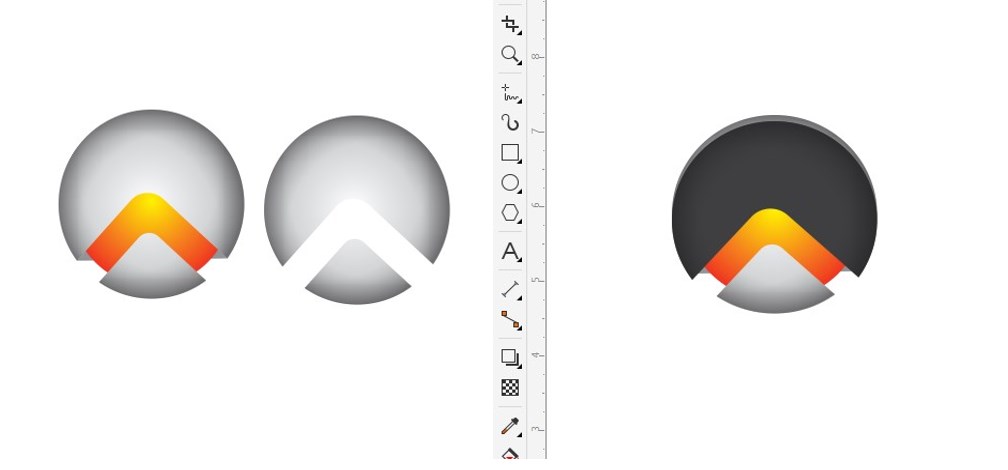
Tahap Kedelapan

- Tekan Ctrl + page down untuk membuatnya berada di bawah objek lain
- Buat warna hitam tersebut menjadi transparan menggunakan menu transparency
- Powerclip kedalam lingkaran berwarna merah

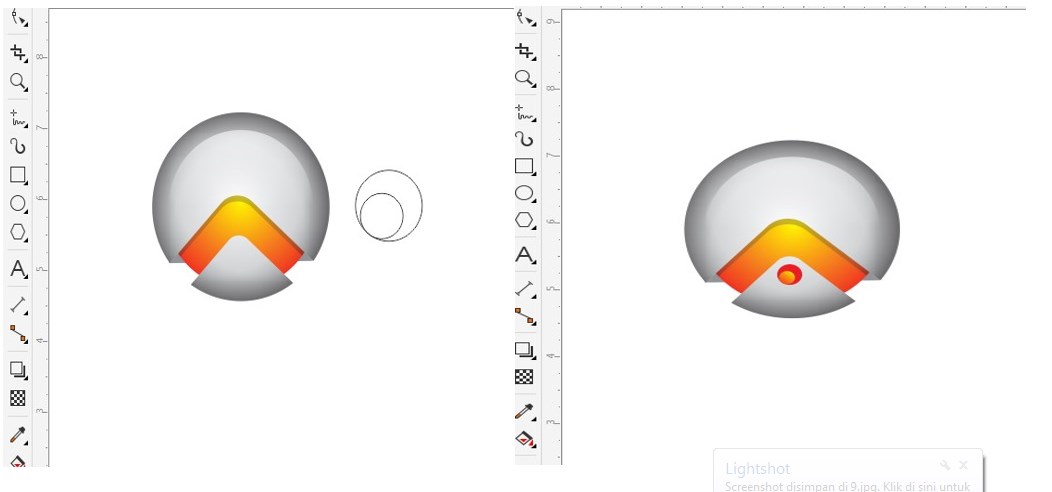
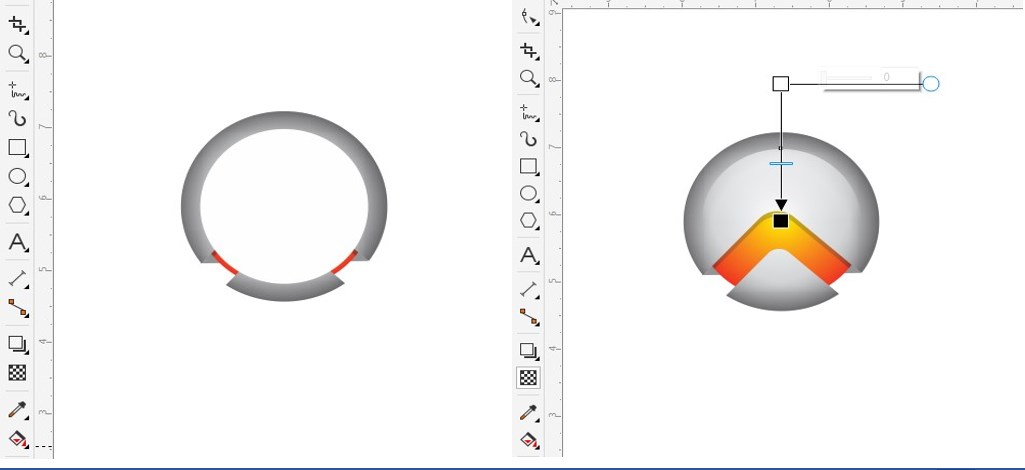
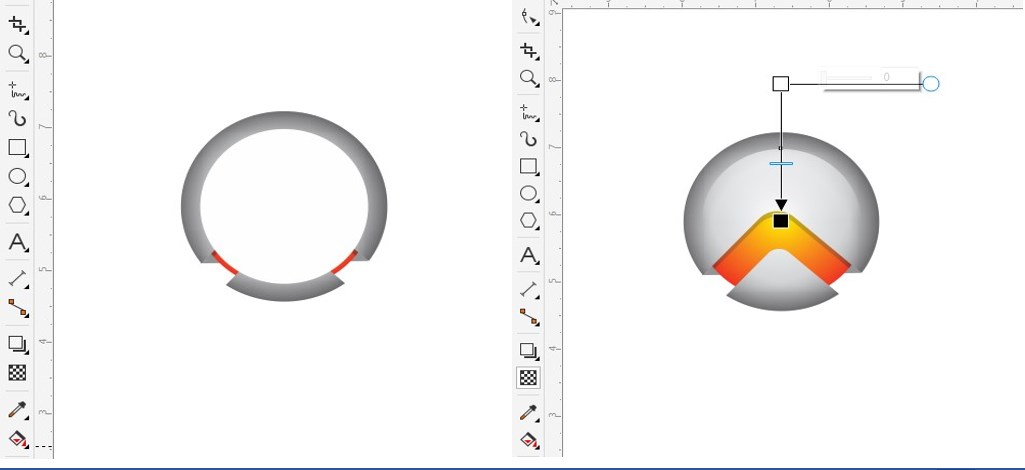
Tahap Kesembilan

- Buat lingkaran dengan warna dan letakkan tepat diatas objek
- Lakukan transparency sehingga warna putih bagian putih menjadi transparan

Tahap Kesepuluh

- Buat 2 buah lingkaran, atur ukuranya sesuai gambar di bawah ini
- Berikan warna
- Letakkan sesuai pada gambar

Pelajari Juga :
Demikian tutorial tentang bagaimana cara membuat Membuat logo 3d online gratis dengan menggunakan aplikasi desain grafis coreldraw, untuk menambah wawasan serta keterampilan kalian dalam membuat desain logo kalian dapat melihat dan mempelajari postingan di blog ini, sekian dari admin sampai jumpa di postingan berikutnya.